Released: Kill long meetings
A lot has already been said and written about meetings, and some have carried the message above par; ‘Meetings: where work goes to die'. Today, I’m not going to foul the internet with another rant, but I’d like to show you a small application built over the last few weeks after work.
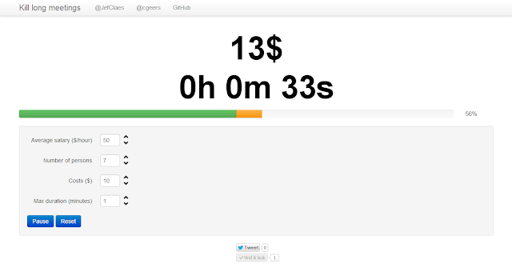
I regularly find myself building small things as an antitoxin to the regular periods of not writing and shipping code at work. This time, me and @cgeers, built a not-so-serious application that aims to kill long meetings by visualizing the amount of time and money burned in a meeting.
While the application in itself probably will never attract a sustainable user base, development sprouted two useful Twitter Bootstrap plug-ins: a spin edit control and a multi-color progressbar.
Used technology stack
On the server, we’re using Nancy on an ASP.NET host with Razor views. There is hardly anything going on at the server, so we could have picked any server-side framework I guess. We might just be attracted to the as ‘little friction as possible’ Nancy ethos though. Returning a view, and setting up a route for it, takes just a few LOC.
namespace KillLongMeetings
{
public class RootModule : NancyModule
{
public RootModule()
{
Get["/"] = p => View["HomeView"];
}
}
}
Next to returning a correct view, we’re also making bundles on the
server. For that, we’re using Cassette for Nancy.
At the client, we chose to use Twitter Bootstrap, because getting a lay-out right that works everywhere these days is hard; we like to spend that time on other things. Next to jQuery - duh, we’re using knockout.js as our client-side MVVM framework. This worked out lovely for our scenario, but overall, I’m distancing myself a bit from this framework. It’s simple, and extremely easy to get started with, but lots of companies I heard of seem to adapt this as an application framework, which it is not. It’s just two-way model binding in the browser. More complex scenarios benefit from a cleaner separation of concerns for validation, working with remote data, application composition and testing. Right now, I’m doing something with angular.js, and it seems very promising so far. It’s also a lot less intrusive than knockout.js.
We’re using AppHarbor and GitHub for continuous deployment. The production site however is a static site hosted on GitHub pages. Next to serving everything really fast, we’re now not paying for anything except the domain name.
The source can be found on GitHub. Let us know what you think!